Toggle
切换键
The Toggle control is a checkbox that allows the user to switch an option on or off.
切换键控件是一个允许用户切换开关两种状态的复选框

A Toggle.

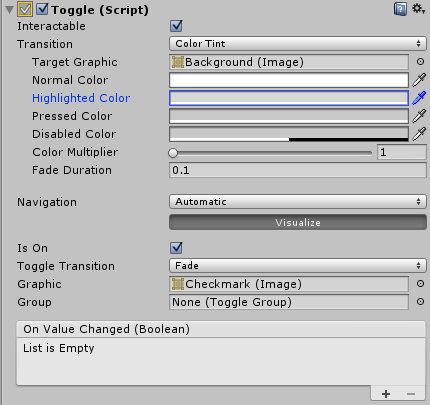
Properties
属性
| Property: | Function: |
|---|---|
| Interactable | Will this component will accept input? See . |
| Transition | Properties that determine the way the control responds visually to user actions. See . |
| Navigation | Properties that determine the sequence of controls. See . |
| Is On | Is the toggle switched on from the beginning? |
| Toggle Transition | The way the toggle reacts graphically when its value is changed. The options are None (ie, the checkmark simply appears or disappears) and Fade (ie, the checkmark fades in or out). |
| Graphic | The image used for the checkmark. |
| Group | The (if any) that this Toggle belongs to. |
| 属性 | 功能 |
|---|---|
| Interactable | 这个组件是否会接受输入? 请参阅 . |
| Transition | 确定控件如何对用户操作进行可视化响应的属性。 请参阅. |
| Navigation | 确定控件导航时对不同方向的响应。请参阅 . |
| Is On | Toggle一开始的默认状态是不是打开状态 |
| Toggle Transition | 当打开状态切换时,切换的反应方式。 选项如下: 无(即,复选标记只是出现或消失) 淡入淡出(即复选标记淡入或淡出)。 |
| Graphic | 用于做复选标记的图片 (例如方框复选框里有个对勾表示选中,这个对勾就是复选标记) |
| Group | Toggle属于的(如果有的话) |
Events
事件
| Property: | Function: |
|---|---|
| On Value Changed | A that is invoked when the Toggle is clicked. The event can send the current state as a booltype dynamic argument. |
| 属性 | 功能 |
|---|---|
| On Value Changed | 单击Toggle时调用的。 该事件可以将当前状态(是on还是off状态)作为bool类型动态参数发送 |
Details
详细
The Toggle control allows the user to switch an option on or off. You can also combine several toggles into a in cases where only one of a set of options should be on at once.
切换键允许用户打开或关闭。你也可以把多个Toggle组合成一个(Toggle组),在同一时间一个组中只可以有一个切换键是打开状态。
The Toggle has a single event called On Value Changed that responds when the user changes the current value. The new value is passed to the event function as a boolean parameter. Typical use cases for Toggles include:
Toggle有一个名为On Value Changed的事件,当用户更改当前开关状态时会响应。 新的状态作为bool参数传递给事件函数。 Toggles的典型用例包括:
- Switching an option on or off (eg, playing music during a game).
- Letting the user confirm they have read a legal disclaimer.
- Choosing one of a set of options (eg, a day of the week) when used in a Toggle Group.
- 打开或关闭选项(例如,在游戏中播放音乐)
- 让用户确认他们已经阅读了法定免责声明
- 当在Toggle Group中使用时,选择一组选项之一(例如,在一周中选择星期几)
Note that the Toggle is a parent that provides a clickable area to children. If the Toggle has no children (or they are disabled) then it is not clickable.
注意Toggle是给子节点提供了一个可点击区域(点击范围是子节点决定的,子节点的点击事件会发到Toggle中处理)。如果Toggle没有子节点(或者子节点都不是Active状态)那么这个Toggle就不能点击了。
PS:这块具体可以看UGUI的事件原理,Graphic类是用来接收点击射线的,然后把事件向上传递,直到找到继承了处理对应事件的接口的component为止(例如Toggle实现了IPointerClickHandler)